2020年の9月から、それまで利用していたDMMモバイルから楽天モバイルに切り替えを行った(それに合わせて光回線もDMM光から楽天ひかりに変更)。
まだまだ対応エリアが十分とは言えない楽天モバイルだが、首都圏にすんでいるか、私と同じおっさんなら、楽天モバイルに切り替えない理由はないものと思われる。その辺のことについて、回線速度の実測値を含めながら書いていこうと思う。
楽天モバイルの回線速度

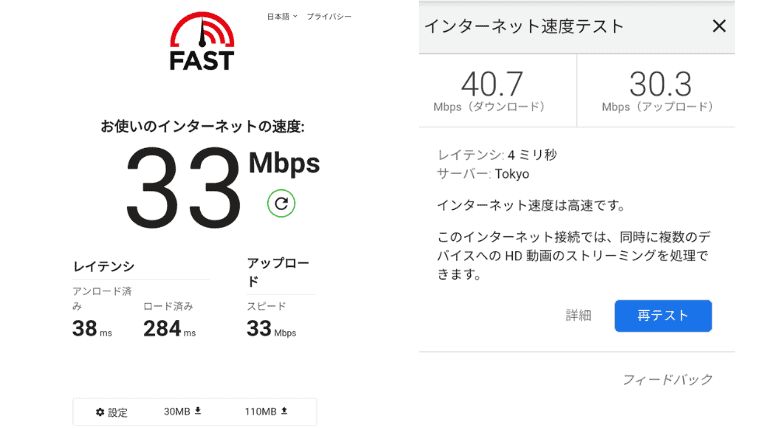
現状楽天モバイルは自社回線エリアとパートナー回線エリアの回線速度。に分かれている。5G回線を含め、楽天モバイルのポテンシャルを最大に発揮するにはもちろん自社回線エリアである必要がある。それでもなお、単に回線速度という点なら、別段パートナー回線エリアの回線速度。でもそんなに問題ないもと思われる。以下が実際の回線速度の実測値である。ちなみに利用した端末はRakuten miniで、回線速度は「Fast.com」と「Googleのスピードテスト」で行った。
楽天自社回線の速度

この速度は東京23区内かつ屋内で計測したものである(5Gではない)。これだけ出ていればYouTube等で動画を見るのには十分であろう。場所によってはもう少し出るかもしれないが、この回線速度で不満がでることはまずないだろう。ただし、東京23区以外だと、まだまだ楽天自社回線には中々つながらないのではとは思う。実際私は横浜市在住で、対応エリアマップを見ると完全に楽天の自社回線エリアに入っているが、99.999%パートナー回線にしかつながらない。では、そのパートナー回線の回線速度はどうだろうか?
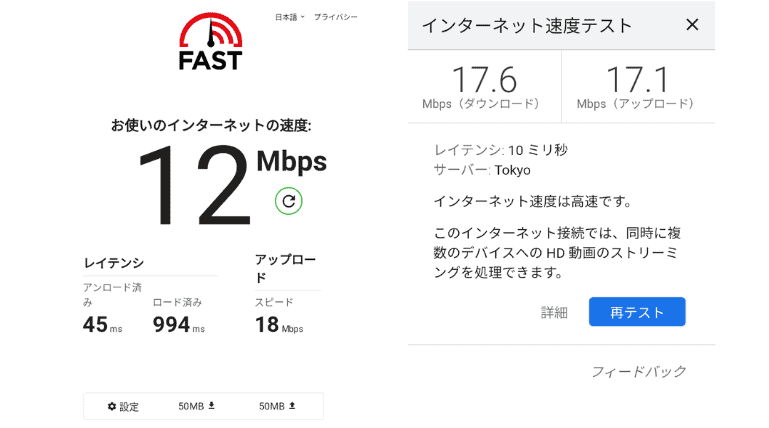
パートナー回線エリアの回線速度

楽天の自社回線ほどではないが、ネットサーフィンができれば良いということであれば全く問題がないし、別にYouTube の再生だって問題なくできる。パートナー回線エリアの回線速度。の場合は5ギガという転送量の上限があることだけが問題になるだろうが、私はこの5ギガを超えたことなど一度もない(パートナー回線エリアで5ギガを超過すると回線速度が1Mbpsに制限される)。
楽天モバイルの料金体型とおっさんにおすすめな理由。

それではここからは楽天モバイルの料金体系とおっさんにおすすめな理由を述べようと思う。
料金体系
楽天モバイルの料金体系は、上限を2980円(税込み3278円)とした「データ転送量依存」となっている。詳しくは以下の表のとおりである。
| データ転送量 | 料金 |
|---|---|
| 3ギガまで | 980円(税込み1078円) |
| 20ギガまで | 1980円(税込み2178円) |
| 20ギガ超過後 | 2980円(税込み3278円) |
3ギガまで980円となっているが、流石にこのラインに乗るのは難しいし、ネットサーフィンだけでも3ギガを超えてしまうものと思う。だが、今どき自宅には光回線などの回線が通っているし、職場や喫茶店でも何かしらのWiFiをつかめるという状況を考えると、1980円(税込み2178円)のラインは十分狙えるラインだと思う。
もちろん「おれ移動中でもバンバン動画見るし、ゲームするし」という人なら一瞬で2980円(税込み3278円)のラインに乗るだろう。だが、私はそういう人間ではないので、絶対に上限に達することはない。なればこそ、私のようなおっさんには楽天モバイルはおすすめなのだ。
おっさんにおすすめな理由
結局のところ、スマホのヘビーユーザーかどうかが鍵となるのだが、スマホに関して以下のような考えを持っている私のような人間にとってはスマホのキャリアは楽天モバイル一択となるように思われる。
- スマホは連絡ツールである。
- それ以外は基本的にネットサーフィンしかしない。
- YouTubeなどの動画を移動中に見るのは極稀だ。
- スマホゲームなんかやらない。
- 自宅や職場でWiFiを自由に使える環境がある。
このような状況だと、移動中にデータ通信をしていても1980円(税込み2178円)のラインを超えることはまずないし、気をつけていれば980円(税込み1078円)のラインに収めることも可能となる。
今どきスマホをこんな感じで使っているのは一部のおっさんだけのように思われるのだが、なればこそ、通信費をできる限り抑えるべきで、それが可能な状況にある楽天モバイルが良いものと思われる。
また、現在は楽天SPUの対象となっているので、楽天カードを持っていたり、楽天市場を利用するなら、楽天モバイルにしない理由は益々ないものと思われる。
この記事を書いた人
最新記事
- 2024年7月14日
「君たちはどう生きるか」のあらすじと考察ポイント【完全ネタバレ】 - 2024年7月14日
【君たちはどう生きるか】火事場を走る眞人シーンと高畑勲が目指したアニメーション表現 - 2024年7月3日
【ゴジラ(1984年)】あらすじと考察-ゴジラ復活を告げる小林桂樹の涙- - 2024年6月30日
【ゴジラvsビオランテ】あらすじとその面白さ-出現する2人の芹沢博士- - 2024年6月13日
【THE NEXT GENERATION パトレイバー 首都決戦】あらすじと考察-灰原零とは何だったのか?-